How to Change Visited Link Color with CSS
In this article, we will share a simple piece of CSS code with you, which can be used to change visited link color on a website. By default, browsers color the visited link differently, however, many large frameworks such as Bootstrap, Tailwind etc, do not color a visited link and reset all link styles to a single color. However, it is important to understand that we can change link colors based on a visit and should implement it whenever the need arises.
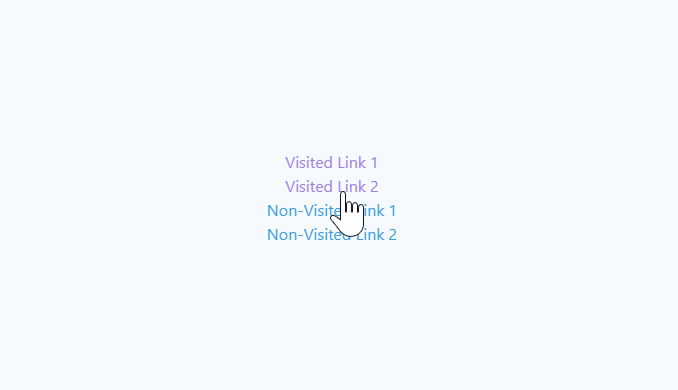
Change of visited link color gives users a visible clue about which links they have already visited and no longer need to visit. This is especially useful, when you are displaying a list of links. By coloring a link based on user’s visit, you can allow user to easily distinguish between visited and unvisited link.
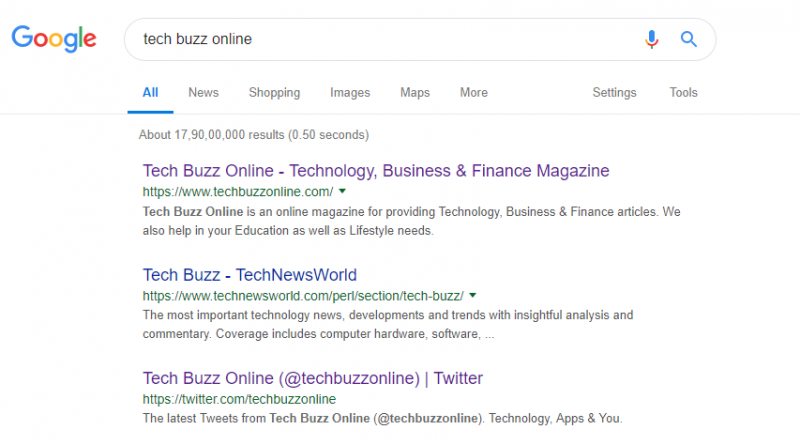
Many websites do not customize the visited link color as it generally breaks the design of their site. However, you will notice that many large websites showing large number of links, such as a Google search result, will always color the visited link differently. It allows user to skip the links that they have already visited in the search result. It not only works at the time of searching, but also when the user searches again on some other day. As the visited information is stored in the browser history, you are able to easily change the color of the link and help user in skipping visited link.
 Visited link colors in Google Search
Visited link colors in Google Search
Change Visited Link Color of All Links

Here is a simple CSS code, that will change the link color as soon as the user clicks on the link. As we want to change the behavior of all our links, we only need to add this in our CSS file and need not make any changes in our HTML code.
a:visited {
color: purple;
}Note that we have used the color ‘purple’ to denote a visited link as the color of an unvisited link is generally ‘blue’. You can use any color that you like, such as a ‘deeper shade of blue’ or a ‘gray’ color.
We are using the :visited CSS selector to select only the visited links. The information of visited will be provided by the browser history and we do not need to write any additional JavaScript code for detecting the same.
Change Visited Link Color of Some Links
If we want to change only certain links to display different color based on visited, then we need to create a separate CSS class and apply that style to all those links that we want to display this behavior.
<style>
a.mylink:visited {
color: purple;
}
</style>
<a class="mylink" href="http://mywebsite1.com">My Link 1</a>
<a class="mylink" href="http://mywebsite2.com">My Link 2</a>Here, we have created a CSS class called ‘mylink’ which specified that we need to change color to ‘purple’ when user has already clicked on a link. Any ‘a’ tag that we want to change to this behavior, we simply add class=“mylink” attribute to them.
Summary
Due to large scale adoption of web frameworks which give very little importance to a visited link style, many web developers have stopped implementing a visited link style. But, in many cases such as a large link list, it becomes important to allow users to choose between visited and unvisited links. We hope that we were able to share with you an easy way to write CSS code that can change the style of links based on user visit. If you have any questions about where to put these code, then do ask in the comment section below.

