How to Test Website Speed From Multiple Locations

Website speed from multiple locations with FastOrSlow
Website speed is essential for retaining your user as well as to outshine your competitors in search engine. As webmasters, we spend hundreds of hours trying to optimize our site for the audience. But does it actually work? In this article we will see how you can test website speed from multiple locations and be sure that your users are getting similar experience all around the world.
Depending on the location of your webserver, your website may have different loading speed for users in different parts of the world. You can optimize this experience by using CDN or services like Cloudflare that are known to speed up your site all over the globe.
In order to the test the website speed, there are many website speed testing tools that allow to check performance of your site from different locations. These tools such as Pingdom and GTMetrix often allow you to test speed of the site from different locations. In the free version of these tools you are often limited to 1 location at a time.
However you may want to test your website speed from multiple locations at once. For this, we will take a look at two different tools that I personally use to test the speed of my sites. Both these tools are free and provide great insight when it comes to checking the TTFB and full page load time of the site from multiple different locations.
How to quickly check TTFB (Time to first byte) from multiple locations?
First we will see how you can make a quick check to see the TTFB or Time to first byte for your site from different geographical locations.
Checking time to first byte (TTFB) allows you to check the responsiveness of your webserver. If you are getting a low speed on TTFB then it is time to move to a new hosting provider or deploy your own VPS for hosting that can provide you better TTFB.
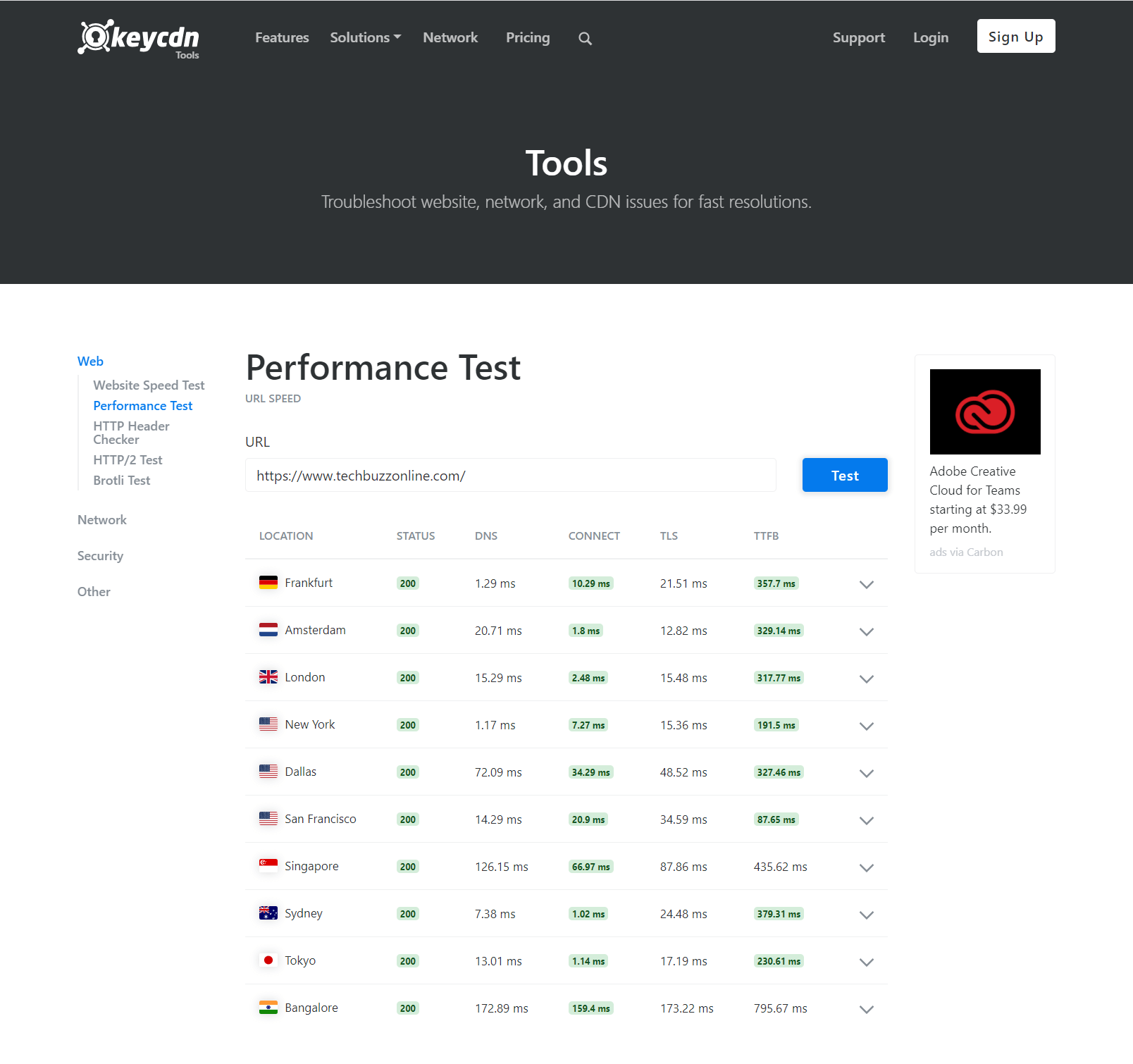
KeyCDN performance test
For checking TTFB, I use the performance test tool offered by KeyCDN. This tool allows you to check the server status, DNS lookup time, server connect time, TLS overhead time as well as TTFB (time taken to receive first byte of data from server)
Below you can see the screenshot of this check done on this site https://techbuzzonline.com/

Test TTFB and server response time from different location
Ideally, you would want the connect time and TTFB to be in green from all key location that you are receiving most of the traffic from. If you see your server responding slowly, or being unavailable in certain locations, then it is time to dig deeper into your server configuration as well as any CDN network you might be using.
A slow TTFB may also mean that your server is located further from that location. If you are seeing slower TTFB from a location that you receive majority of traffic from, then you would want to shift the location of your server closer to that geographical location.
How to test website speed from multiple locations?
After making sure that your server is responding fast and your CDN network is able to reduce your TTFB all over the world, the next check is to find out the speed of your website load. The full website speed is dependent on many things including the page and image sizes of your site.
Testing website speed allows us to know if the theme or template of our site is slowing us down. If that is the case then you may want to find a new theme or template for your site.
Many a times, you will find unoptimized images or unnecessary libraries being included in your site that slows you down. In this case, you would want to optimize images on your site using a plugin or image optimization tools.
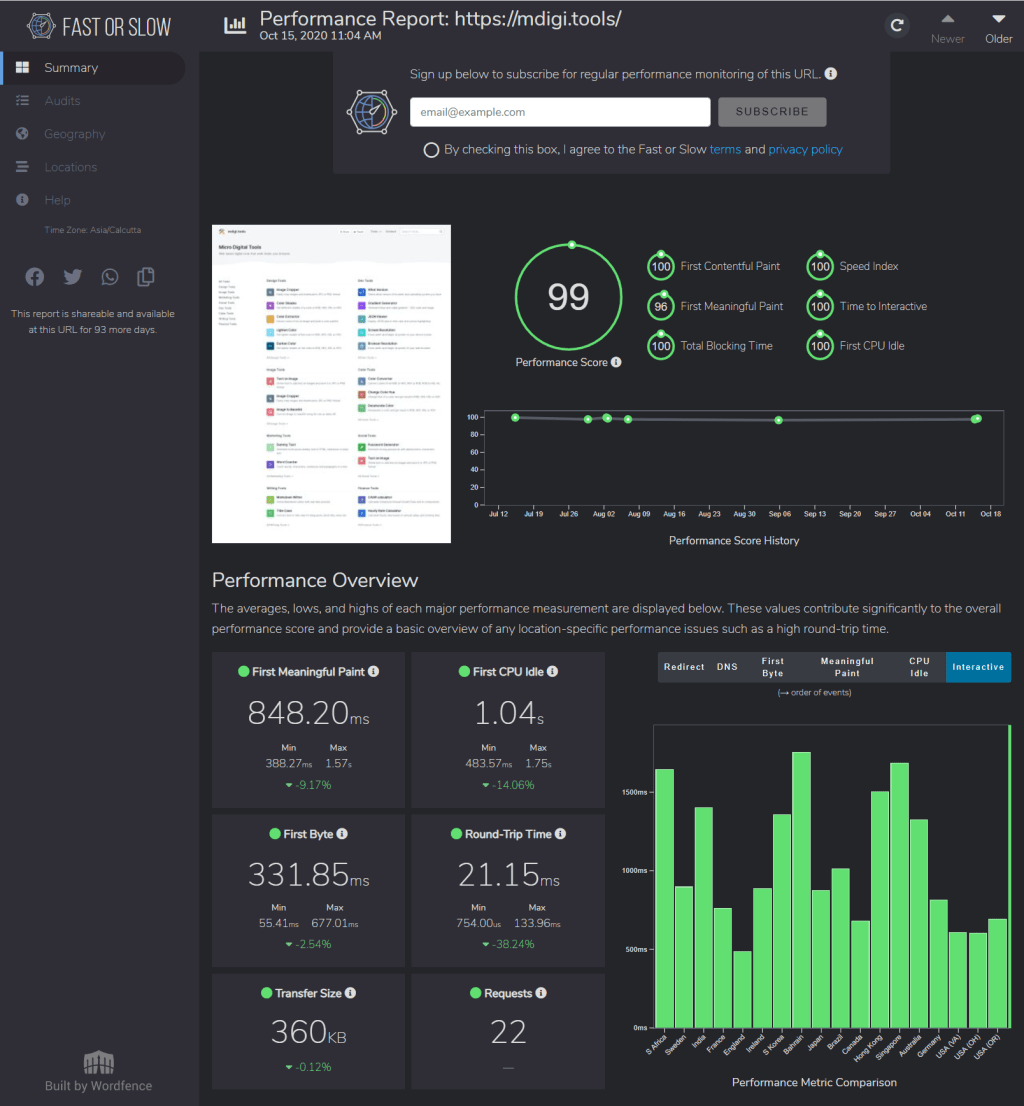
FastOrSlow.com
FastOrSlow.com is a global website speed test service that is able to test your website speed from 18 locations worldwide. It reports metrics such as First contentful paint, First Meaningful Paint, Speed Index and Time to Interactive, all of which are useful in assessing your sites speed and responsiveness to the user.
Below you can see the screenshot of this check done on my newly built site https://mdigi.tools/

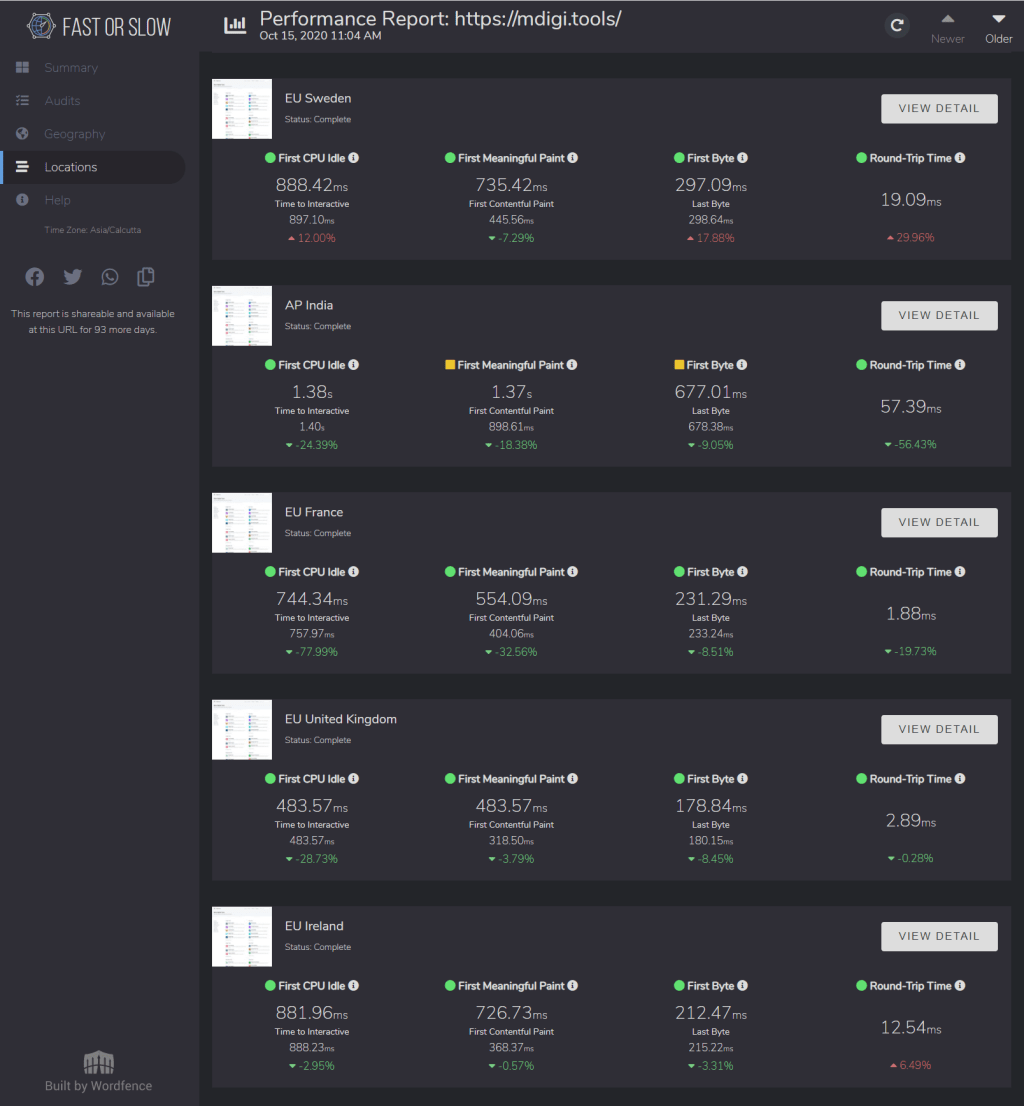
Test of website speed from multiple locations

Speed metrics from different locations
As you can see, we were able to score good numbers in almost all the key metrics. Ideally, you would want the First meaningful paint to be within 1 second and total transfer size to be below 1MB. If your page has images then you may want to lazy load them using the loading=lazy attribute or by using an image lazy load plugin.
WordPress plugins like Autoptimze are great when it comes to optimizing a WordPress site. Apart from reducing the page weight by minifying CSS and JS, this plugin can also lazy load images which increases your website speed score.
More Tools for you
This is not all, if you own a website then you may want to keep track of your website uptime with a tool like Uptime Robot to have a complete piece of mind. You can read the review of Uptime robot on this site.
Other helpful thing to do is to check DNS record of a domain or to check WOHIS record. If you are on windows then you may want to refer to this article to run WHOIS command on Windows 10.
Lastly, you may want to test your own internet speed from command line.
If you have come across a similar useful tool that helps you being a better webmaster then do let us know in comments below.

