HTML Formatted E-Mails for Contact Form 7 Plugin in WordPress

Contact Forms are a must have feature for any website or blog as it allows visitors to get in touch with you. If you are running WordPress on your site then chances are that you are using the plugin Contact Form 7 for this.
Out of the box, Contact Form 7 sends out plain text e-mail, however with a little HTML code we can make these e-mails look more professional. Find out how below:
Using HTML e-mail template in Contact Form 7
Before we begin, kindly make sure that you are using Contact Form 7 in your WordPress to create contact forms. You can check this by going to your ‘Plugins’ page in WordPress dashboard and checking that Contact Form 7 is listed there.
1. Create or Edit a Contact Form
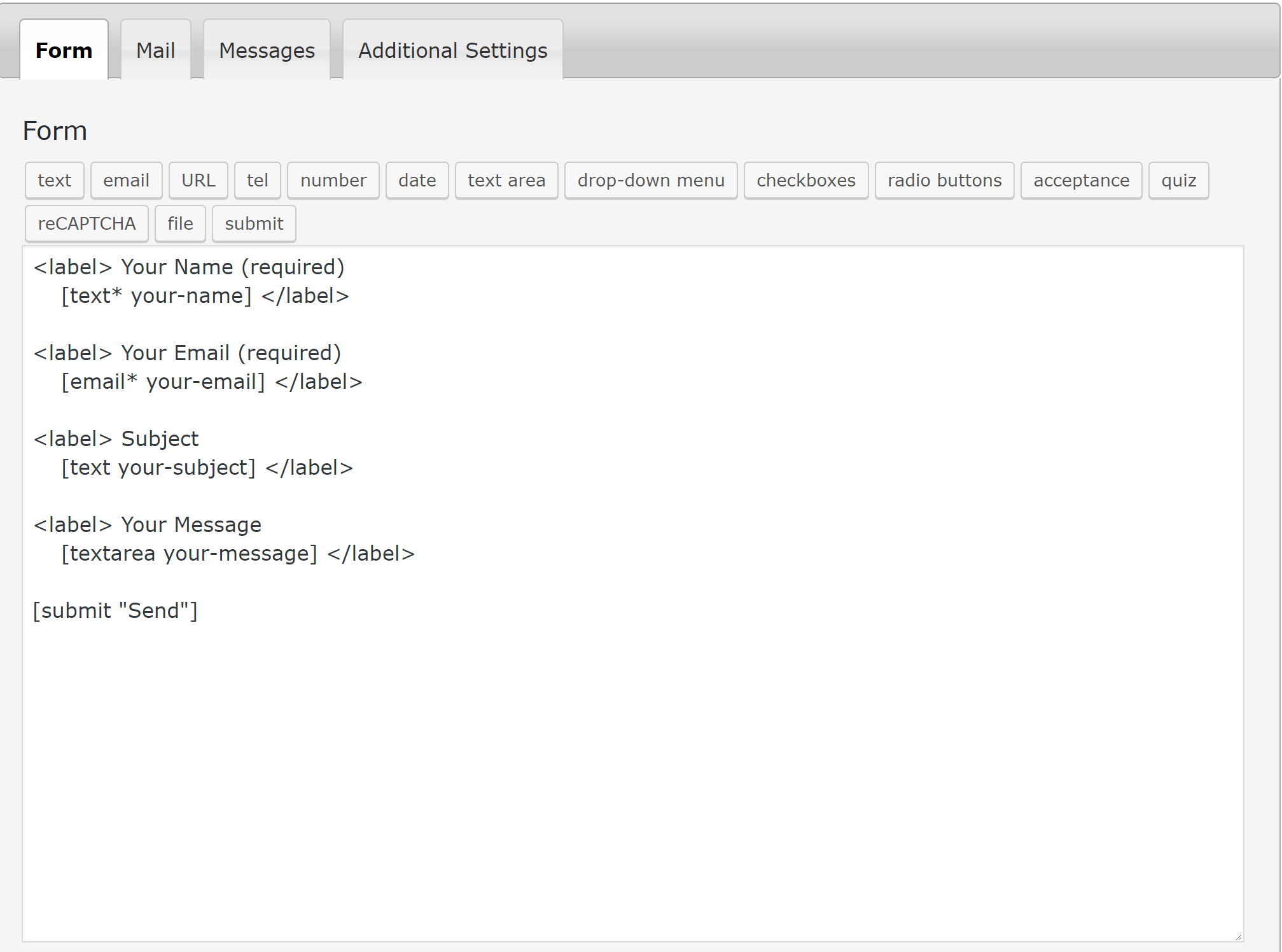
First step is to create a new contact form for your site, or if you want, you can edit the existing form using the method described here. Find below the screenshot showing the fields we have in our contact form.

2. HTML E-Mail in Message Body
Switch to the ‘Mail’ tab and replace the Message body with the following HTML Template:
<table cellspacing="0" cellpadding="0" style="width:100%;">
<tbody>
<tr>
<td>Name:</td>
<td>[your-name]</td>
</tr>
<tr>
<td>Email:</td>
<td>[your-email]</td>
</tr>
<tr>
<td>Subject:</td>
<td>[your-subject]</td>
</tr>
</tbody>
</table>
<p>Message:</p>
<p>[your-message]</p>
<p>
--
This mail is sent via contact form on http://yoursite.com
</p>Do make sure to change the URL http://yoursite.com to your own site address in the HTML code above.
3. Use HTML content Type
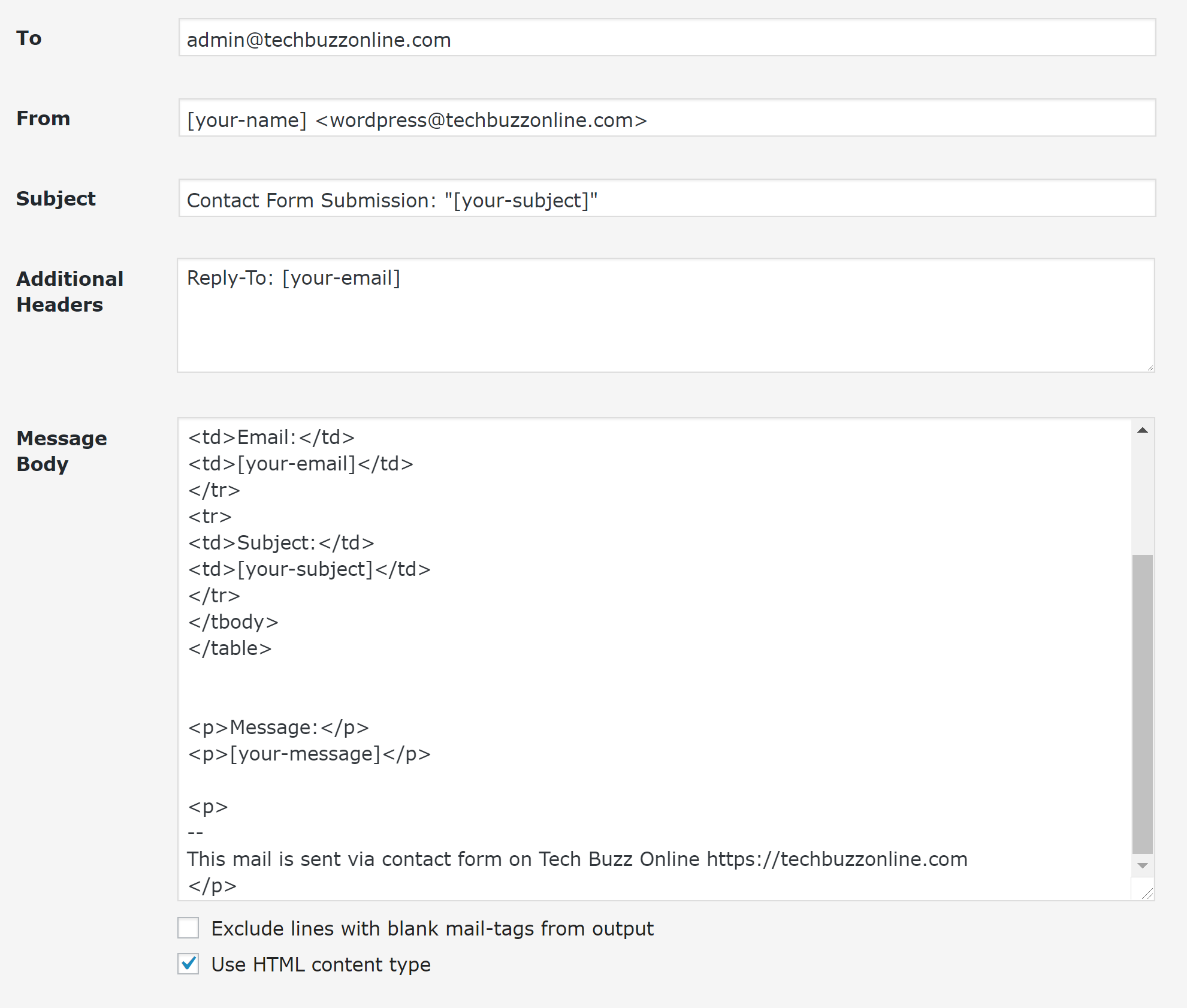
Now select the checkbox next to ‘Use HTML content type’ below the Message Body. This will ensure that our e-mails are sent as HTML type instead of plain text. You can leave other options untouched. This is how our contact form ‘Mail’ settings look like after changes:

Save the Contact Form and then place the short-code in your contact page. Now you can test your Contact Form and see that better styled e-mails are sent out using the Contact Form 7 plugin.
You can add further styling and more fields as per your choice. If you face any difficulty, let us know and we will be glad to help. You can also take a look at this plugin which allows you to easily add better looking HTML templates for your Contact Form 7 e-mails.
Hope you found our tip useful to improve your own contact forms. In case you are wondering, we recommend these essential plugins for WordPress blogs and websites.

